Get Started
Install Webiny
Learn how to create a new Webiny project and deploy it into your AWS account.
- how to create a brand new Webiny project
- how to deploy it to your AWS
account
Prerequisites
Before proceeding, make sure you have the following:
- Node.js >=18
- Node.js versions v18.19.0 or greater
- If you don’t have Node.js installed, the easiest way to install it is by downloading the official binary
- yarn ^1.22.21 || >=2
- Webiny works with both yarn versions 1 (classic)
and >=2 (berry)
- for version 1 - 1.22.21 or later is required
- AWS account and user credentials
- in order to deploy Webiny, you must have a valid AWS account and user credentials set up on your system
Project Setup
Once you have all the prerequisites in place, we recommend creating a new Webiny project using create-webiny-project - a tool that sets everything up automatically for you. So, in your terminal of choice, run the following command:
From there, follow the on-screen setup instructions, which includes answering a couple of project-related questions, and doing your first deployment.
Pick Your Database Setup
Webiny supports two database setups:
- Amazon DynamoDB (for small and medium sized projects)
- Amazon DynamoDB + Amazon OpenSearch (for large / enterprise-level projects)
If you’re building a small project (couple of thousands of database records) or just giving Webiny a try, we suggest you go with the Amazon DynamoDB database setup. On the other hand, if you’re building a larger project and you know you will be dealing with hundreds of thousands or even millions of database records, choose the Amazon DynamoDB + Amazon OpenSearch database setup.
Please choose your database setup with consideration for both present and future project requirements. The decision you make at this point cannot be changed later on without recreating your project from scratch.
Amazon DynamoDB + Amazon OpenSearch - Monthly Cost❗
Although Webiny is designed to rely on serverless cloud infrastructure resources, the Amazon DynamoDB + Amazon OpenSearch database setup relies on Amazon OpenSearch Service
More precisely, it doesn’t scale to zero and it’s billed per hour of usage. The cheapest configuration (which Webiny deploys for your development-related environments) amounts to roughly $25/month. For more information, please refer to the Amazon OpenSearch Service pricing
First Deployment
Once your new project has been created, it’s time to deploy it into your AWS account. You can do that simply by running the following command in your terminal:
Learn what gets deployed into your AWS account and how it all works in the Cloud Infrastructure key topics section.
Note that the first deployment can take up to 15-30 minutes! So, even though it might look nothing is happening in the terminal, please be patient and let the process finish. If something went wrong, an error will be shown.
Ultimately, once the deployment has been done, you are presented with the URL over which you can access your Admin Area, and finish the installation.
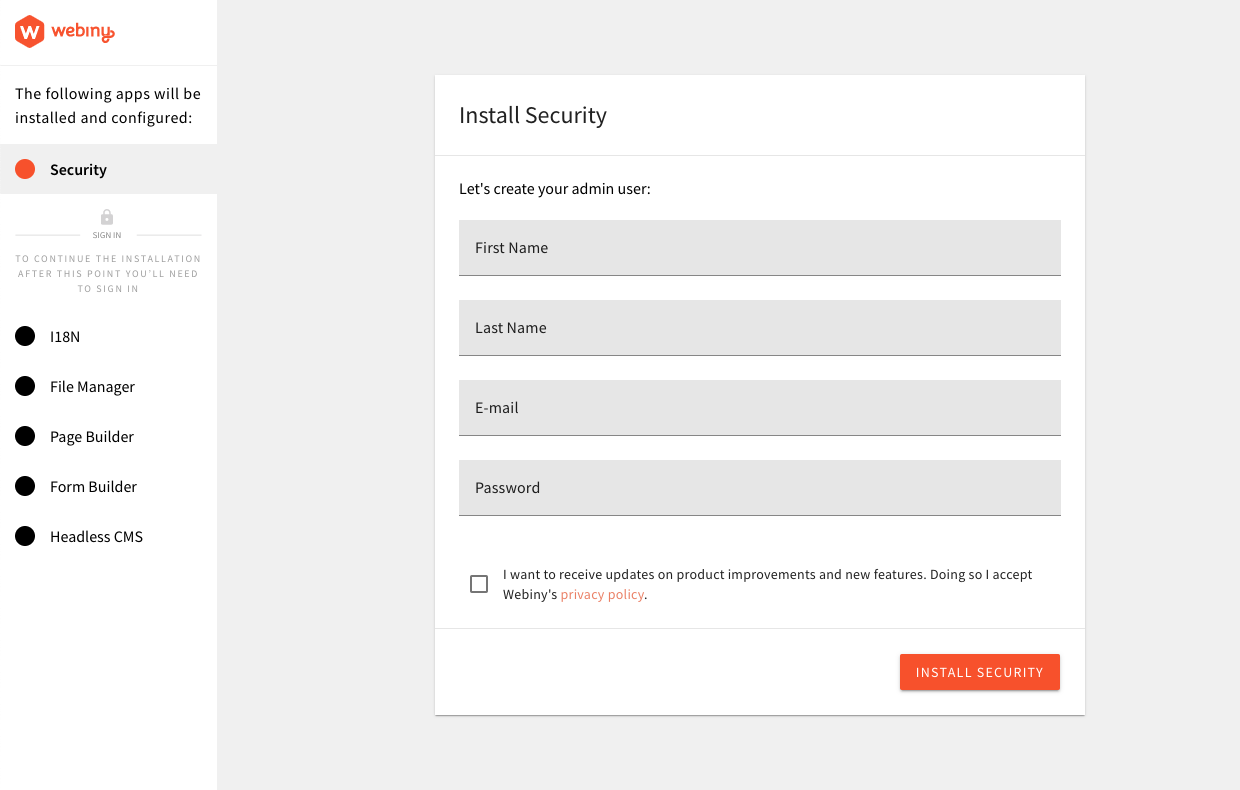
 Admin Area - Installation Wizard
Admin Area - Installation WizardRunning the yarn webiny open admin --env dev command in your Webiny project folder will open the Admin Area URL in
your default browser.
You can also run yarn webiny info to get a list of all important URLs.
Please note that, by default, Webiny collects anonymous usage information, which is exclusively used for improving the product and understanding usage patterns. Please take a look at our Telemetry page for more information on this subject.
If, at any point in time, you wish to disable this behaviour, you can do it with the Webiny CLI,
by running the following command: yarn webiny disable-telemetry.
Troubleshooting
SubscriptionRequiredException: The AWS Access Key Id Needs a Subscription for the Service
In some cases, upon deploying a new Webiny project, it’s possible for users to experience the following error being thrown in their terminal:
The following are some of the reasons why you might be receiving this error:
- you didn’t verify your phone number
- you didn’t verify your payment method
- you didn’t select a support subscription (free or other)
- if you created a brand new AWS account, it wasn’t yet processed on the AWS side
The account signup and verification process can be completed via https://portal.aws.amazon.com/billing/signup?type=resubscribe#/resubscribed
Pulumi Is Throwing asyscall.loadsystemlibraryException
There could be various reasons why this error was thrown. But, if deploying from a Windows machine, we’ve seen that it could be caused by an anti-virus software that you might have installed on your machine. Our suggestion is to try to temporary disable it and see if that produces any positive outcome.